
Shards HTML Tutorials
Overview
The point of these guides is to provide a good start in understanding basic profile coding. It is not to re-invent the wheel and produce all the content available online.
Informational
- Always close your tags! This means that for every open tag, you'll have a closed one that ends in a '/' or forward slash: <tag> </tag>
- You may note that sometimes you'll see single use tags (like hr) appear looking like so: <hr/>
- This is a style you'll typically see in XHTML but isn't necessarily required outside of that.
- Recommended: Use lower case HTML code so it is XML compatible. This way your code will be interpreted correctly.
- HTML and CSS can often be nested, in that you can have multiple tags impacting the same bits of text.
- Style Recommendation: Close the last used tag first. For example, if you want something centered, underlined, and in italics, do this:
Code: <center><u><i> Text </i></u><center>
Output:
Text
This is also an exampled of "nested" code, where multiple tags are used to do more than one thing to your content.
Terms every would-be profiler should know:
- White Space: Blank spaces, like " ", tabs, and new lines. A good command of using white space makes your code easier to read. Most programs ignore white space, so you need to define it where it's intended to be seen.
- Container: A container in this context is the element that contains your code snippet, like a browser window, frame, or table cell. Imagine that it's a box made by your code, and whatever you nest inside it is defined by the shape of that container.
- Tag:
HTML tags are the hidden keywords within a web page that define how the browser must format and display the content.
Most tags must have two parts, an opening and a closing part. For example, <html> is the opening tag and </html> is the closing tag.
Definition sourced from www.simplehtmlguide.com/whatishtml.php - Attribute:
These allow you to customise a tag, and are defined within the opening tag.
Attributes are often assigned a value using the equals sign, such as border="0" or width="50%", but some only need to be declared.
Definition sourced from www.simplehtmlguide.com/whatishtml.php
Basic HTML
Navigate this guide quickly:Spacing, or "White Space"
Often, HTML will eat extra spaces, which is why knowing how to use these is helpful.
Why is white space amazing? It makes your code easier to read on the back-end, which means it will be easier for you to edit and improve the look of your layouts!
Allow us to be subtle when we say USE IT!
Special Notes:
- White space is one of the few tags you might not necessarily have to close since their function is limited, unless you are using CSS.
| Name | Code | Example Code | Example Output |
|---|---|---|---|
| Line Break | <br> | Break <br>Lines <br>Here | Break Lines Here |
| Paragraph Break | <p> | Break Paragraphs<p> Like This | Break Paragraphs Like This |
| Extra Spaces " " | | Add 3 extra spaces like this: " " | Add 3 extra spaces like this: " " |
| Name | Code | Example Code | Example Output |
|---|---|---|---|
| Simple Link | <a href="URL"> Text </a> | Say Anything you want, such as: <a href="http://chat.shattered-realms.com/cgi-bin/shards.cgi"> This is the Link to Shards </a> | Say Anything you Want, such as: This is the Link to Shards |
| Link that opens in a new Browser Tab | <a href="URL" target="_blank"> Text </a> | This opens <a href="http://chat.shattered-realms.com/cgi-bin/shards.cgi" target="_blank"> Shards</a> in a new tab | This opens Shards in a new tab |
| Name | Code | Example Code | Example Output |
|---|---|---|---|
| Bold | <b> | Try <b>bolding</b> this | Try bolding this |
| Italics | <i> | Stress <i>something</i> important | Stress something important |
| Underline | <u> | Picture the <u>Title</u> of a book | Picture the Title of a book |
| Strikethrough | <s> | Rescind <s>Change your mind on</s> an idea | Rescind |
| Superscript | <sup> | Happy 4<sup>th</sup> of July! | Happy 4th of July! |
| Subscript | <sub> | H<sub>2</sub>0 | H20 |
Fonts are often an important visual to a setting. Please note that all font changes (<font [attributes]>) can be closed with </font>. Here is where you start to see some of the variety of options available in HTML and CSS, since many goals can be attained by different means. In other words, there's more than one way to skin a cat.
In the CSS section, we'll cover ways to find and use more interesting fonts.
| Name | Code | Example Code | Example Output |
|---|---|---|---|
| This is only a short list of available font options. |
|||
| Face | <font face=""> | Some Font Examples:
|
Some Font Examples:
|
| "Relevance" in this case means that size is a proportional change. Per W3Schools, "A number from 1 to 7 that defines the size of the text. Browser default is 3." |
|||
| Change Size by Relevance |
<font size=""> | Some Examples:
|
Some Examples:
|
| You can find a list of websites to get font color names and IDs on the Resources page. Hexidecimal codes are 6-character codes used to define color blends on the Red-Green-Blue spectrum, where the first 2 digits are red, second green, third blue. The codes include 16 digits per code, ranging from 0-9, then A-F, where the higher character implies a stronger use of light, where #000000 is black and #FFFFFF is white. |
|||
| Change Color by Name |
<font color=""> | Some Examples:
|
Some Examples:
|
| Change Color by Hex |
<font color=""> | Some Examples:
|
Some Examples:
|
Some elements will look better on one side of a container or another.
The Align attribute can be used in make places, including in tables and images.
It not only arranges where text can be, but also where text around an object will be. Alignment is an attribute, and it is used frequently in other tags, such as tables and images.
| Name | Code | Example Code | Example Output |
|---|---|---|---|
| Center | <center> | <center>Centered Text</center> | |
| Align: Left | <p align=left> | <p align=left>Left-aligned Text</p> | Left-aligned Text |
| Align: Center | <p align=center> | <p align=center>Centered Text</p> | Centered Text |
| Align: Right | <p align=right> | <p align=right>Right-aligned Text</p> | Right-aligned Text |
Pictures help set moods in profiles and room bios.
Please note that your image URL should always end with a .jpg, .png, .gif, or some other image filename extension.
If it does not, the image will not be interpreted correctly. If you host your images, one way to get the URL is to right-click the image, and select "View Image".
Simple Images
| Name | Code | Example Code |
|---|---|---|
| Simple Image | <img src="URL"> | <img src="http://chat.shattered-realms.com/images/doc_build_pics/Shards-Header.png"> |

You can see this image is at full size, so below are some means to adjust it. | ||
| Alt Attribute | <img src="URL" alt="Notes"> | <img src="http://chat.shattered-realms.com/images/doc_build_pics/Shards-Header.png" alt="Shards Logo, created by RedQueen">
Broken: <img src="http://chat.shattered-realms.com/images/doc_build_pics/Broken-Shards-Header.png" alt="Shards Logo, created by RedQueen"> |

Broken: 
The Alt attribute specifies an alternate text for an image, if the image cannot be displayed, due to slow connections or error in the image URL. In this case, the second Shards-Header.png uses a link to Broken-Shards-Header.png, which doesn't actually exist. Alt tags are useful because they can do the following: | ||
| Title Attribute | <img src="URL" title="Notes"> | <img src="http://chat.shattered-realms.com/images/doc_build_pics/Shards-Header.png" title="Shards Logo, created by RedQueen">
Broken: <img src="http://chat.shattered-realms.com/images/doc_build_pics/Broken-Shards-Header.png" title="Shards Logo, created by RedQueen"> |

Broken: 
The Title attribute can be used in very similar ways to the Alt attribute, but it displays the Title contents when your mouse hovers over the image. | ||
Resizing Images
| Name | Code | Example Code |
|---|---|---|
| Image Resized by Percentage | <img src="URL" width=[x%]> | <img src="http://chat.shattered-realms.com/images/doc_build_pics/Shards-Header.png" width=50%> |

This image is now 50% the width of its containiner, in this case, the table cell it is in. | ||
| Image Resized by Pixels | <img src="URL" width=[x]> | <img src="http://chat.shattered-realms.com/images/doc_build_pics/Shards-Header.png" width=300> |

This image is now 300 pixels wide. Note that the proportions stay the same unless the height is also adjusted. | ||
| Image Resized by Width and Height | <img src="URL" width=[x%]> | <img src="http://chat.shattered-realms.com/images/doc_build_pics/Shards-Header.png" width=300 height=300> |

This image is now 300 pixels wide and 300 pixels tall. Note that the image is square and the proportions are warped. You can use either height or width in the manners depicted above. | ||
Image Alignment
| Name | Code | Example Code |
|---|---|---|
| Image Alignment: Left | <img src="URL" width=[x]> | <img src="http://chat.shattered-realms.com/images/doc_build_pics/Shards-Header.png" width=300 align=left> |
 Setting the alignment of an image puts it on either side of text. In this case, it will fall to the left of all text written.
Setting the alignment of an image puts it on either side of text. In this case, it will fall to the left of all text written.
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum. Definition sourced from www.lipsum.com/ | ||
| Image Alignment: Right | <img src="URL" width=[x]> | <img src="http://chat.shattered-realms.com/images/doc_build_pics/Shards-Header.png" width=300 align=right> |
 Setting the alignment of an image puts it on either side of text. In this case, it will sit at the right of all text written.
Setting the alignment of an image puts it on either side of text. In this case, it will sit at the right of all text written.
Why do we use Lorem Ipsum? It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using 'Content here, content here', making it look like readable English. Many desktop publishing packages and web page editors now use Lorem Ipsum as their default model text, and a search for 'lorem ipsum' will uncover many web sites still in their infancy. Various versions have evolved over the years, sometimes by accident, sometimes on purpose (injected humour and the like). Definition sourced from www.lipsum.com/ | ||
| Image Alignment: Center | <img src="URL" width=[x]> | <img src="http://chat.shattered-realms.com/images/doc_build_pics/Shards-Header.png" width=300 align=center> |
Setting the alignment of an image to center can act oddly, as depicted here:
 Where does it come from? Contrary to popular belief, Lorem Ipsum is not simply random text. It has roots in a piece of classical Latin literature from 45 BC, making it over 2000 years old. Richard McClintock, a Latin professor at Hampden-Sydney College in Virginia, looked up one of the more obscure Latin words, consectetur, from a Lorem Ipsum passage, and going through the cites of the word in classical literature, discovered the undoubtable source. Lorem Ipsum comes from sections 1.10.32 and 1.10.33 of "de Finibus Bonorum et Malorum" (The Extremes of Good and Evil) by Cicero, written in 45 BC. This book is a treatise on the theory of ethics, very popular during the Renaissance. The first line of Lorem Ipsum, "Lorem ipsum dolor sit amet..", comes from a line in section 1.10.32. The standard chunk of Lorem Ipsum used since the 1500s is reproduced below for those interested. Sections 1.10.32 and 1.10.33 from "de Finibus Bonorum et Malorum" by Cicero are also reproduced in their exact original form, accompanied by English versions from the 1914 translation by H. Rackham.
Where does it come from? Contrary to popular belief, Lorem Ipsum is not simply random text. It has roots in a piece of classical Latin literature from 45 BC, making it over 2000 years old. Richard McClintock, a Latin professor at Hampden-Sydney College in Virginia, looked up one of the more obscure Latin words, consectetur, from a Lorem Ipsum passage, and going through the cites of the word in classical literature, discovered the undoubtable source. Lorem Ipsum comes from sections 1.10.32 and 1.10.33 of "de Finibus Bonorum et Malorum" (The Extremes of Good and Evil) by Cicero, written in 45 BC. This book is a treatise on the theory of ethics, very popular during the Renaissance. The first line of Lorem Ipsum, "Lorem ipsum dolor sit amet..", comes from a line in section 1.10.32. The standard chunk of Lorem Ipsum used since the 1500s is reproduced below for those interested. Sections 1.10.32 and 1.10.33 from "de Finibus Bonorum et Malorum" by Cicero are also reproduced in their exact original form, accompanied by English versions from the 1914 translation by H. Rackham.
Definition sourced from www.lipsum.com/ | ||
Putting it all Together
| Name | Code | Example Code | Alignment, Size, and Alt | <img src="URL" align=? width=[x%] height=[Y] title="Notes 1" alt="Notes 2"> | <img src="http://chat.shattered-realms.com/images/doc_build_pics/Shards-Header.png" align=left width=50% height=150 title="Shards Logo" alt=", by Red Queen"> |
|---|---|---|
 This shows how easily multiple attributes can be put together in one location, which you'll both see and use frequently in HTML.
This shows how easily multiple attributes can be put together in one location, which you'll both see and use frequently in HTML.
There are many variations of passages of Lorem Ipsum available, but the majority have suffered alteration in some form, by injected humour, or randomised words which don't look even slightly believable. If you are going to use a passage of Lorem Ipsum, you need to be sure there isn't anything embarrassing hidden in the middle of text. All the Lorem Ipsum generators on the Internet tend to repeat predefined chunks as necessary, making this the first true generator on the Internet. It uses a dictionary of over 200 Latin words, combined with a handful of model sentence structures, to generate Lorem Ipsum which looks reasonable. The generated Lorem Ipsum is therefore always free from repetition, injected humour, or non-characteristic words etc. Definition sourced from www.lipsum.com/ | ||
Layouts
This section covers Comments, Headings, Horizontal Rules, and Lists. I'm taking feedback if there's more HTML that people should know.Navigate this guide quickly:
Comments
Comments are when you put data in your code that is NOT read or interpreted by the compiler. A Compiler is a translator from code to program representation, in this case, code to browser behavior. It basically means "Ignore this." Comments are embedded in the code to make the code easier to read from the human perspective. Comments use different characters depending on the language you're using. Languages that inherit from C use //, others us /* Notes */, and some use #.
In HTML, it's <!-- Your Blah blah here -->
In a text environment of size, this doesn't wrap around on the Body so it's just easier to read.
View the example below of using comments and white space (tabs) to navigate piles of code quickly:
|
<style>
</style> <!-- ################################## BODY ################################## --> <!-- ############### SUBSECTION 1 ############### --> |
Headings
Headings are typically used to define titles, subheadings, and the like. There are headings 1-6, but if you go to h7 or higher, they won't do anything (unless HTML advancements added that while I was sleeping, never know).
Typically mostly the size is affected, but you can see in the table below that the CSS operating this page has altered how a typical h1 and h2 would work. Normally, it would just be big text, but this time it's pulling from CSS information in the stylesheet, that alters how it looks. But that's a discussion for later!
Note: Don't confuse <h1> (or 2, or 3, or...) with <head>. The latter defines what's visible on a page, which is immaterial unless you're making an independent web page, and not using Shards' bio or room editors.
| Name | Example Code | Example Output |
|---|---|---|
| Head 1 | <h1> First one </h1> |
First one |
| Head 2 | <h2> Second One </h2> |
Second One |
| Head 3 | <h3> See how </h3> |
See how |
| Head 4 | <h4> these keep </h4> |
these keep |
| Head 5 | <h5> getting smaller </h5> |
getting smaller |
| Head 6 | <h6> as we go? </h6> |
as we go? |
Horizontal Rule
A Horizontal Rule, or <hr> is a tag that puts a horizontal line on a page, separating content and to create natural changes of subject. An HR tag automatically includes a breakline, so even when it is not added manually, it will be present (as indicated in "HR by Width").
| Name | Example Code | Example Output |
|---|---|---|
| Simple HR | <hr> | |
| HR by Width |
Pixels: <hr width="30">
Percentage: <hr width="50%"> |
Pixels: Percentage: |
Unfortunately, many of the options that would customize an <hr> tag have been phased out of HTML, so you need to use CSS to change the color, depth, add shadows, or other fun things.
Lists
Lists are paired tags that can come in un-ordered and ordered formats, and comes in a nested format. The first tag, either "ul" or "ol", determines the type of basic list to use, and the internal tags "li" identifies each list item. This is helpful for defining a list of data, such as the rules in a setting, or bulleting a high level list of traits for your character.
| List Type | Un-Ordered Lists | Ordered Lists |
|---|---|---|
| Code
↓ |
<ul>
<li> </ul> |
<ol>
<li> </ol> |
| Example Code
↓ |
<ul><li> Entry #1
</li><li> Entry #2 </li><li> Entry #3 </li><li> Entry #4 </li></ul> |
<ol><li> Entry #1
</li><li> Entry #2 </li><li> Entry #3 </li><li> Entry #4 </li></ol> |
| Example Output |
|
|
Please note that the style of wrapping the </li> tag in front of the <li> tag is a stylistic choice,
since it makes the raw code easier to format with all the tags on one side (left) of the content.
Adding more elements of style:
Nested list merely indicate that there are indented, sub-lists in the list. Please note how they automatically indent further.
Attributed Lists: This is when the style of bullet is determined in an ordered list. The default, as demonstrated above, is numeric.
| List Type | Nested Lists | Attributed Lists: Numeric |
|---|---|---|
| Code
↓ |
<ul>
<li> </li> </ul> |
<ol type="1"> |
| Example Code
↓ |
<ul><li> Entry #1
</li><li> Entry #2 </li></ul> |
<ol type="1"><li> Entry #1
</li><li> Entry #2 </li><li> Entry #3 </li><li> Entry #4 </li></ol> |
| Example Output |
|
|
Attributed Lists: Letters
| List Type | Upper Case | Lower Case |
|---|---|---|
| Code
↓ |
<ol type="A"> | <ol type="a"> |
| Example Code
↓ |
<ol type="A"><li> Entry #1
</li><li> Entry #2 </li><li> Entry #3 </li><li> Entry #4 </li></ol> |
<ol type="a"><li> Entry #1
</li><li> Entry #2 </li><li> Entry #3 </li><li> Entry #4 </li></ol> |
| Example Output |
|
|
Attributed Lists: Roman Numerals
| List Type | Upper Case | Lower Case |
|---|---|---|
| Code
↓ |
<ol type="I"> | <ol type="i"> |
| Example Code
↓ |
<ol type="I"><li> Entry #1
</li><li> Entry #2 </li><li> Entry #3 </li><li> Entry #4 </li></ol> |
<ol type="i"><li> Entry #1
</li><li> Entry #2 </li><li> Entry #3 </li><li> Entry #4 </li></ol> |
| Example Output |
|
|
HTML Tables
Navigate this guide quickly:Basic Table Anatomy
Tables are a really useful way to format space, and require these three nested tags: "table", "tr", and "td".
Tables also pull most of their definitions from attributes. Multiple attributes can be used.
Basic Table Definitions:
- tr - table row
- th - table head (optional)
- Despite being optional, th is not limited to any particular cell, but can be used in any columns/rows/cells as you like
- td - table data, or cells
Simple Table: Note the order of tags in the Code columns.
| Name | Code | Example Code | Example Output | ||||||
|---|---|---|---|---|---|---|---|---|---|
| 2x2 Table
(plus optional head) |
<table>
<tr> </tr> </table> |
<table>
<tr> </tr> <tr> </tr> <tr> </tr> </table> |
|
Table Attributes
Many attributes have been phazed out of HTML in favor of CSS, which really makes the case for using CSS over HTML.
Here's what the legacy stuff will still do:
- Size: width and height, in pts, pixels, %
- Alignment: Horizontal (Left, Center, Right) and Vertical (Top, Middle, Bottom, Basline*)
"The baseline is the "imaginary line" which most letters "sit" on, in a line of text. The baseline value sets the row so that all the table data share the same baseline. Often this has the same effect as the bottom value. However, if the fonts are in different sizes, baseline looks better." Definition sourced from w3schools.com - Spanning Columns and Rows
- Extra tags: Caption - This is not technically an attribute, but a tag which must come immediately after the table tag
- Tags no longer supported by HTML5: Coloring the border/background, Spacing and Padding
| Name | Code | Example Code | Example Output | |||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
1x2 Table:
|
<caption> align= width= |
<table align=center width=70%>
<caption> Align in "table" moves the whole table on a page</caption> <tr align=left><td> but interior tags... </td></tr> <tr><td align=right> ...shift cell data </td></tr> </table> |
|
|||||||||||||||||||||||
2x2 Table:
|
valign=
height= |
<table width=90% height=200>
<tr> <td valign=top> Valign to Top </td> <td valign=bottom> Valign to Bottom </td> </tr> <tr> <td valign=middle> Valign to Middle </td> <td valign=baseline> Valign to Baseline </td> </tr> </table> |
|
|||||||||||||||||||||||
Two 4x3 Tables:
|
<td rowspan=#> <td colspan=#> |
<table>
<tr> <td rowspan=3> Sometimes you need a column that spans multiple rows </td> <td> X </td> <td> X </td> <td> X </td></tr> <tr><td> X </td><td> X </td><td> X </td></tr> <tr><td> X </td><td> X </td><td> X </td></tr> </table> <table> <tr><td colspan=5> Others you need a row that spans multiple columns </td></tr> <tr><td> X </td><td> X </td><td> X </td><td> X </td></tr> <tr><td> X </td><td> X </td><td> X </td><td> X </td></tr> </table> |
|
|||||||||||||||||||||||
Table Tips
- Tables are where white space really comes handy. Use it!
- Tables can be complicated, so it's easy to forget a tag. Don't panic if it comes out looking like spaghetti at first.
- Writing from the outside-in makes it easier to avoid dropping tags.
- Even if the end-product isn't supposed to have table lines, consider using them in the beginning to make it easier to troubleshoot.
Final Thoughts
Navigate this guide quickly:Style
Formally, <p> Blah blah </p> IS a paragraph, but most people do this:
|
Blah blah blah <p>
Blah blah blah <p> Blah blah blah <p> |
There are two things
This is why there are some really awesome ways to use white space in code. My personal preference is this:
|
|
Similar techniques to line up code can help. I always code in Notepad or Notepad++, instead of using either the text box or using a WYSIWYG (What You See Is What You Get) code generator. The real cool thing about Notepad and Notepad++ is that it defaults to fixed-width formatting so it can be easier to read. For example, if I'm writing a list, I space it so that the tags are always in the same place and the content is always in the same place.
Note the use of underscores to represent spaces in the un-ordered list below:
|
|
There is a double-space before Entry #1 because that forces the content to line up perfectly with the other list items, since the <ul><li> entry is one character shorter than </li><li>.
In fixed-width editors, that double space means that all the entries would align perfectly with that text. Since there's a gap between the tag and the content, I can double-click to select, then change and copy/paste my changes when it's not worth doing a Find/Replace.
Another style note:
Typically, if you are tempted to use <br><br> (two break-lines in a row) then you might as well use <p>. I have admittedly committed this sin in coding this page, mostly because I hosed my <p> a little bit with CSS and haven't sorted it out yet. :)
Reading Code
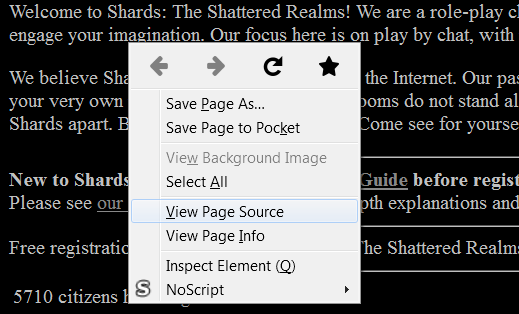
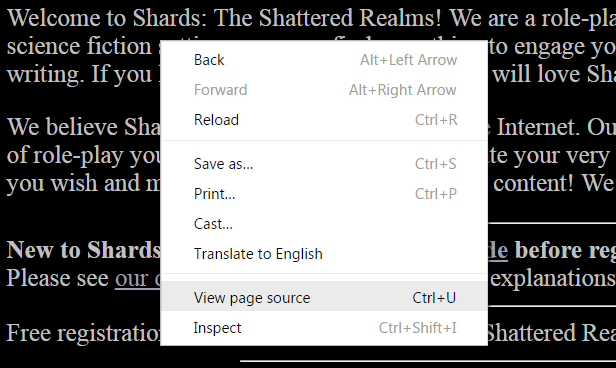
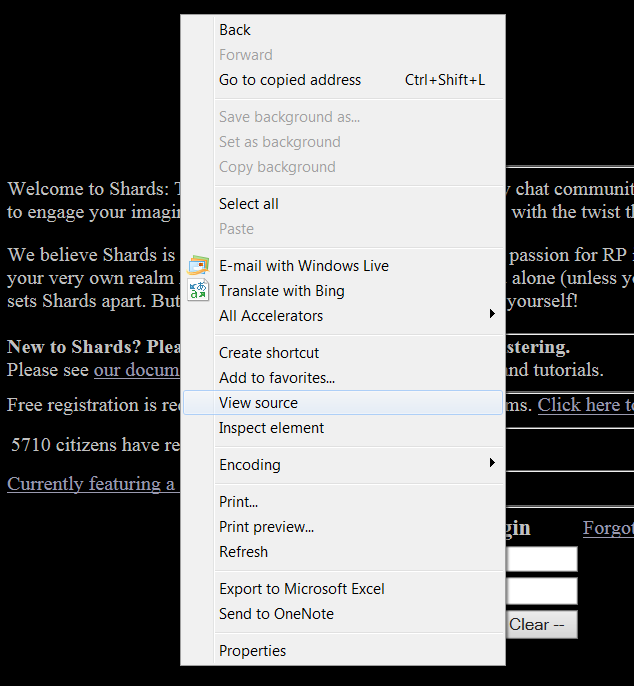
It's really hard to become proficient with CSS or HTML without being able to read your own code or the code of others. To do this, "View Souce". If you right-click your browser and select "View Source" it will show you the HTML/CSS used to make what you see.
For example:
| Mozilla Firefox | Chrome | Internet Explorer |
|---|---|---|
 |
 |
 |
Additionally, each browser has tools and plug ins that make reading and troubleshooting code easier.
All three browsers above have debuggers that you can open by pressing F12 on a PC/laptop. (Sorry, less familiar with doing this on mobiles!)
Once the debugger's up, you can start digging a little deeper into issues.
Browser and Mobiles
There's quite a few things to know about making web content for the modern age, but let's keep it top-level.
Different Strokes, Different Folks
First, everyone's using a much wider variety of devices these days. The size of a view screen will look different if you're using a standard PC/laptop, a tablet, or a cell phone. Ergo, what a page looks like when it's squished down to a phone looks very different from a typical PC view, and might turn out quite hideous if you're not careful. There's a few ways to work around that. Ideally, we could develop for Responsive Web Design (RWD), but really, who among us signed on for a degree in web design when they started RPing? Newp!
What is RWD? "RWD is a design approach that suggests that the design & development of a site shoud respond to the user's behavior and environment."
Definition sourced from girldevelopit.com, CSS Intermediate
The gist is that CSS can make pages smart enough to recognize the type of device someone's using. That way the page automagically adjusts to the size of the viewer, and can revise how the page aligns accordingly. For most of us, that's way too much work.
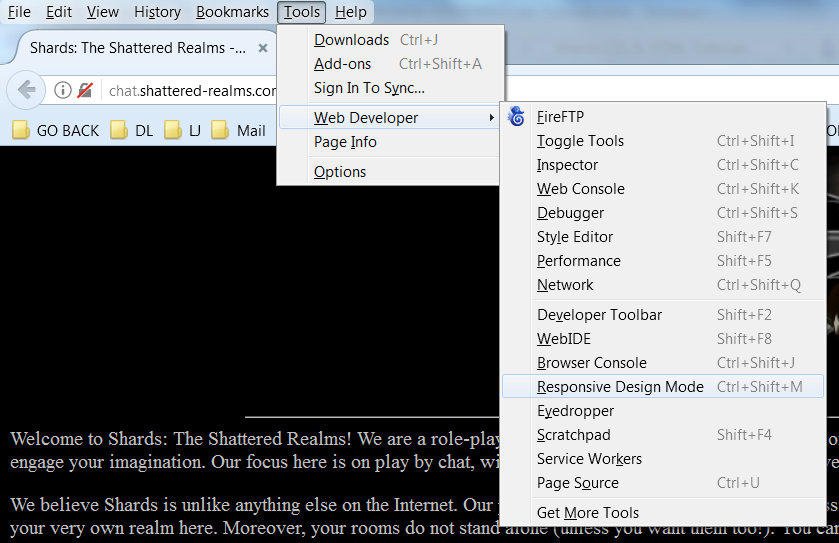
Since life's short, the easiest way to sort of check to see what things look like on other browsers is to use a developer plugin that uses a Responsive Design view. I use Firefox, which includes a browser extension that makes all this prep and troubleshooting easier. Other browsers provide other tools.
Click the pics for a better view. These screenshots that show how to get to it, but it's up to you to play with it.
| In the Developer Menu: | Options to play with: |
|---|---|
 |
 |
Don't feel daunted by the variety of devices. When you break it down, there are multiple Device Types > Devices > Operating Systems > Browsers > Browser Versions. While this does not present an infinite number of interfaces, but it does make it complex. Keep things simple and relatively painless by checking what your stuff looks like by using a viewer and two or three other devices or browsers.
I get around several issues by using container percentages instead of explicit pixel sizes, and that helps immensely!
The Plague of Broken Lines
There are also issues caused by using your mobile or tablet as the device in which you write your CSS/HTML. Basically, there is a flaw with most mobile device browsers that automatically wrap text. You'll see this if you check your room logs, actually- the mobile users all have broken lines that are only as wide as the screen on which they typed. Unfortunately, that's a problem that comes from the browsers and mobile operating systems themselves, and there's nothing (yet) that Shards can do about that.
So how does this affect making your rooms and profiles? Ugh! Basically, since it forces wrapped lines, it breaks the CSS/HTML. Most CSS/HTML tags should be on one line, or else they break the intent of the code. In short, lines that start with < should end with >.
So here's something I see often in profiles:
<img src="http://chat.shattered-realms.com/images/doc_build_pics/Shards-Header.png" alt="Shards Logo,
<img src="http://chat.shattered-realms.com/images/doc_build_pics/
Shards-Header.png" alt="Shards Logo, created by RedQueen">
or...
created by RedQueen">
Regrettably, neither of these will work, regardless where the breakline is. There seem to be very few work arounds for this other than double-checking your profiles/room codes with a PC. But what do you do when a PC isn't an option?
I've found that while roleplaying via my phone, it helps to type my post into documents on Google Drive, so if I get home I can switch over and still have my half-written post. Because of this, I've noticed that it can remove the broken line problem in room logs, so it might be worth using Google Drive to type up all your profiles in, so it doesn't force a wrap. Just hack out your code, select, copy and paste, DONE. Granted, this could also be my particular combination of Android OS+Browser, but anything's worth a try, right?
Google Docs offers additional convenient backup and Undo functions, which makes it even better for those of us who tend to lose their profiles over time. *cough*
Final Final Thoughts
0.o
...my hands hurt.
~Lapis Kelinia